
|
|
|||||
| 1 2 3 4 5 |
|
Las funciones son parte importante de todo lenguaje de programación, nos permiten construir bloques de código y con ello ganamos claridad y tiempo en la implementación.
Podríamos pensar en las funciones como los macros que se usan en algunos procesadores de texto u hojas de cálculo, claro está que son mucho más poderosas y complejas que estos. Una vez que se ha definido una función esta se invoca por su nombre y de esta forma la acción que se asocio con ella se ejecuta. Ya hemos visto algunas funciones en los guiones que hemos construido hasta ahora, en general el formato de una función es el siguiente:
function nombre_de_la_funcion(argumentos)
{
conjunto de instrucciones
}
El nombre de la función (nombre_de_la_funcion) se construye siguiendo la misma sintaxis que los nombre de las variables, es decir, debe iniciar con una letra y luego pueden usarse letra, números o guión bajo (_). Recuerde que JavaScript es sensitivo y la función Suma(a) es diferente de la función suma(a).
En JavaScript las funciones pueden devolver valores o no, en este sentido no se comportan como funciones, matemáticamente hablando. En caso de que devuelvan un valor se usa return.
En la siguiente plantilla se muestra un guión el el cual se usa una función para calcular la ecuación de una recta. En este caso la función no devuelve valores, sino que escribe los resultados en los correspondientes cuadros de texto.
|
Guión: Ecuación
de una recta
|
El guión se vería algo así:
Ecuación de una recta |
JavaScript permite el uso de funciones recursivas, es decir, funciones que se llaman a sí mismas. La recursividad es un técnica de programación de cuidado, pues no es difícil que una función recursivo deje sin memoria a la máquina sobre la que se está ejecutando, debido a un algoritmo mál codificado, o incluso, aún estando correcto, su ejecución con determinados parámetros de entrada puede requerir tantas llamadas recursivas que llegue a agotar los recursos del sistema (cada llamada implica el alamacenamiento de variables de estado y otros parámetros). Otro inconvieniente está en la velocidad, las sucesivas llamadas a sí misma que realiza la función recursiva retrasan la ejecución de todo el proceso.
Tal vez, la única gran ventaja de la recursividad está en la reducción, en algunos casos notable, del tamaño del código. Sin embargo, este aspecto nunca pesa más que la creación de un código seguro, rápido y estable.
|
Ya hemos usado algunas de las funciones predefinidas de JavaScript, como la función eval(), la cual nos permite evaluar una cadena de caracteres que esta escrita en código JavaScript. La siguiente tabla muestra algunas de las funciones predefinidas más usadas.
|
Función
|
Sintaxis
|
Descripción
|
| eval | eval(string) | Evalua un string de código JavaScript. |
| isNan | isNan(valor) | Determina si valor no es un número. Retorna falso si valor es un número |
| Number | Number(objeto) | Convierte un objeto a número. |
| String | String(objeto) | Convierte un objeto a un string |
| parseInt | parseInt(string,[base]) | Convierte el string a entero. |
| parseFloat | parseFloat(string) | Convierte un string a real |
|
JavaScript es un lenguaje más que orientado a objetos, basado en objetos, estos objetos tienen propiedades que los describen y métodos que nos permiten interactuar con ellos. Por ejemplo, el objeto document tiene un método llamado write y algunas propiedades como bgColor (color de fondo), fgColor (color de texto), linkColor (color de vínculos), ect. Para hacer referencia a alguno de sus métodos o propiedades debemos usar el nombre del objeto seguido por un punto y el nombre de la propiedad o método. Ssi es el caso, entre paréntesis debemos indicar los argumentos del método, Por ejemplo
document.write("Hola Mundo");
document.bgColor = "#6666FF ";
document.write("<b>El color de los vínculo de esta página es: <b> " + documet.linkColor );
Ahora, cada objeto tiene diferentes propiedades y métodos: ¿cómo saber qué sigue a qué ? . Bueno esto se resuelve escribiendo objetos, métodos y propiedades de forma jerárquica. Es decir, debemos comprender la jerarquía de objetos de JavaScript, esta jerarquía tiene un nombre: Modelo de Objeto de Documento (DOM).
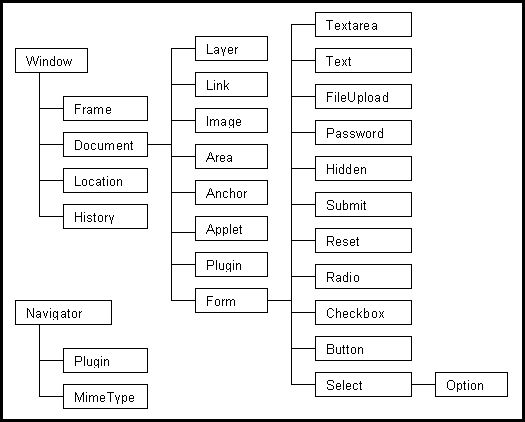
En la figura se muestra la jerarquía de objetos de JavaScript (DOM) para Netscape Navigator 4.x.

Observe que todas las referencias empiezan con el objeto que está en lo más alto, window (la ventana del navegador), y de ahí hacia la derecha de arriba hacia abajo. window es el objeto de nivel más alto en JavaScript. No hace falta que lo usemos en nuestro código. JavaScript supone que, si no decimos lo contrario, todo ocurre dentro de la ventana del navegador.
Esto significa que deberíamos escribir
window.document.write("Mensaje") ;
window.fecha.getDay();
window.default.status;
pero no es necesario, obviamente porque se entiende que el objeto de nivel más alto es window.
Lo más confuso de todo esto es que algunos objetos son también propiedades. Volvamos a la figura
Recuerde que vamos de izquierda a derecha y de arriba hacia abajo, por ejemplo la siguiente línea es correcta
document.write(location.href);
pero una línea como
document.mitexto.miform
no lo es, pues no respeta el orden de izquierda a derecha, debería ser document.miform.mitexto.
Un concepto fundamental en la jerarquía de objetos, y que ya hemos visto en algunos de nuestros guiones, se presenta con los formularios, por ejemplo, suponga que tenemos un cuadro de texto en HTML en nuestra página. El usuario escribe algo en el cuadro de texto. Para recuperar el contenido de este cuadro de texto utilizando JavaScript debemos usar la propiedad value; por ejemplo, document.miform.mitexto.value. Si escribimos document.miform.mitexto obtendríamos información sobre el campo de texto del formulario, pero no de su contenido. La propiedad value devolverá lo que está dentro del cuadro de texto.
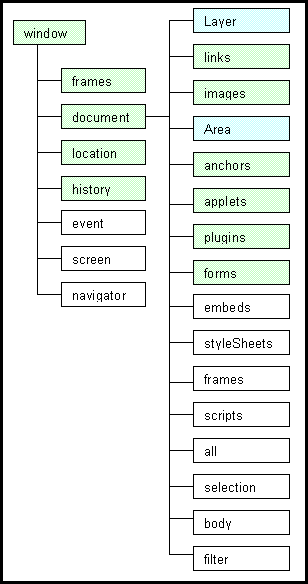
En la siguiente figura se muestra una parte de la jerarquía de objetos de JavaScript de Microsoft. En este esquema hemos marcado los objetos comunes con netscape en color verde, y los que sólo soporta Netscape en celeste. Realmente el DOM del Navigator 4.x es un subconjunto del DOM del IE 4.x/5.x. Esto es lo que hace que el Navigator presente limitaciones importantes en su capacidad de acceder a ciertos elementos de una página y de modificar sus propiedades.

|
En el lenguaje JavaScript existe una serie de objetos predefinidos que se refieren
a cosas como la ventana actual, el documento sobre el que trabajamos, o el navegador
que estamos utilizando. Vamos a hacer un pequeño repaso de algunos de
ellos con los métodos y propiedades más usados.
Es el objeto principal. Define la ventana sobre la que estamos trabajando y
tiene como descendientes los objetos referentes a la barra de tareas, el documento
o la secuencia de direcciones de la última sesión. Ahora veremos
su métodos y propiedades más usadas.
Debemos tener cuidado con las propiedades que modifiquemos, es posible que algunas combinaciones de los mismos no funcionen en todos los navegadores. El Explorer 4, por ejemplo, da error ante la combinación toolbar=no, directories=no, menubar=no.
Es un objeto derivado de window que identifica al documento HTML cargado actualemente
en el navegador..
Este objeto se deriva de document y contiene todas las direcciones que se han
visitado en la sesión actual. Tiene estos tres métodos:
Este es un objeto de propósito general que permite trabajar con fechas
y horas. Y estos son algunos de sus métodos:
Con lo que te puedo decir que hoy es
El guión que hace esto se muestra en la siguiente plantilla.
|
Guión: Fecha
y hora
|
Observe, la línea
fecha = new Date();
lo que hace es crear una instancia del objeto Date(). Luego en las siguientes líneas llamamos a los métodos que nos devuelven el día, el mes, el año, la hora, los minutos y los segundos.
Este otro objeto de propósito general incluye los diferentes métodos
que permiten manejar las funciones matemáticas más comunes. En
la siguiente tabla ae muestran algunos de estos métodos.
|
Método
|
Descripción
|
| Math.abs(argumento) | El valor absoluto del argumento |
| Math.acos(argumento) | El arco coseno del argumento |
| Math.asin(argumento) | El arco seno del argumento |
| Math.atan(argumento) | El arco tangente del argumento |
| Math.cos(argumento) | El coseno del argumento |
| Math.sin(argumento) | El seno del argumento |
| Math.tan(argumento) | La tangente del argumento |
| Math.exp(argumento) | La exponencial del argumento en base e |
| Math.log(argumento) | El natural dell argumento |
| Math.LN2 | Logaritmo en base e de 2 |
| Math.LN10 | Logaritmo en base e de 10 |
| Math.E | La base de los logaritmos naturales |
| Math.LOG10E | Logartimo en base 10 de E |
| Math.LOG2E | Logaritmo en base 2 de E |
| Math.ceil(argumento) | El número que es mayor en una unidad o igual al argumento |
| Math.floor(argumento) | El número que es menor en una unidad o igual al argumento |
| Math.sqrt(argumento) | La raíz cuadrada del argumento |
| Math.Math.SQRT2 | La raíz cuadrada de 2 |
| Math.round(argumento) | Redondea el argumento al número más cercano |
| Math.pow(arg1,arg2) | arg1 elevado al número arg2 |
| Math.min(arg1,arg2) | El menor de los dos argumentos |
| Math.max(arg1,arg2) | El mayor de los dos argumentos |
| Math.PI | El valor de pi |
A través de este objeto podremos averiguar varias características
del navegador que usamos. Por ejemplo:
No podemos sobreescribir estos atributos, pero sí leerlos.
Por ejemplo, te puedo decir que en este momento estas usando el navegador:
Con este objeto podremos averiguar la configuración de la pantalla. Al
igual que en el anterior, todos sus atributos son de sólo lectura.
Así, por ejemplo, te puedo decir que en este momento tu pantalla está configurada para una resolución de .
Cidse
- Revista
virtual Matemática, Educación e Internet -
ITCR
Derechos Reservados