|
Interfaz gráfica. Administradores de diseño.
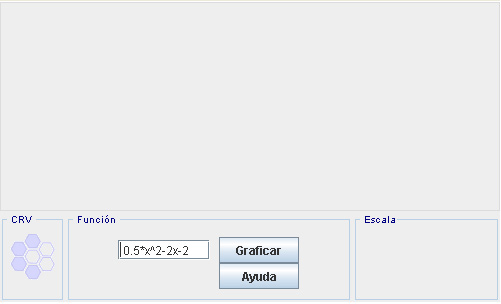
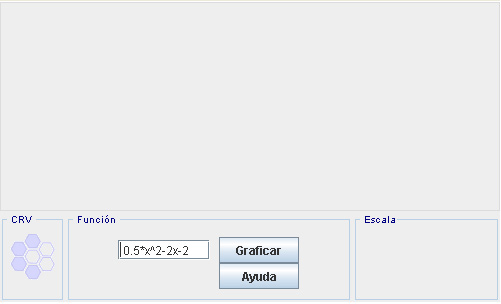
Una primera vista de nuestro graficador se puede apreciar en la siguiente figura

Este graficador tiene una zona en la que aparecerá el gráfico, un panel para el
logo, un panel de control donde aparecen los botones "Graficar" y "Ayuda"
y un campo de texto para introducir la función. También hay un panel para poner dos
barras de desplazamiento (sliders) para manejar la escala en los ejes.
Todos estos componentes están dentro de un 'Container' llamado aquí "Contenedor".
Para manejar de una manera adecuada los bordes, algunos componentes se
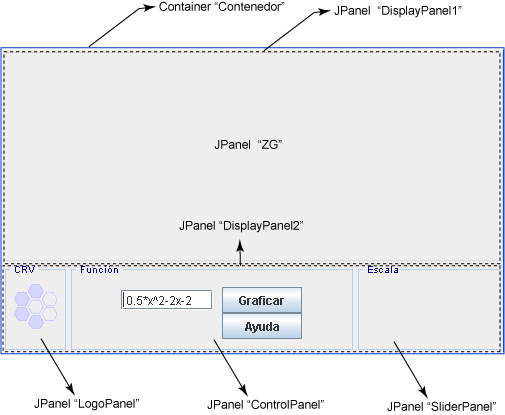
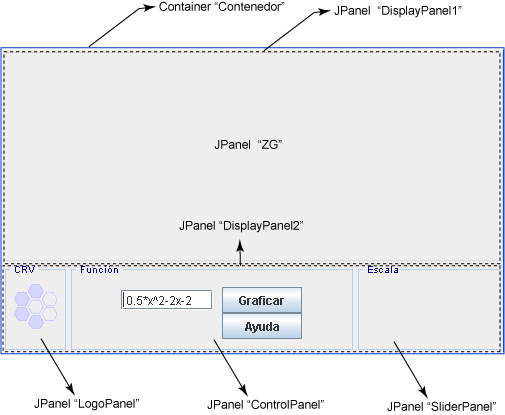
agrupan en un componente más grande, como se detalla en la figura que sigue

O sea, el "contenedor" incluye el panel "DisplayPanel1" donde estará el panel de
graficación "ZG" y el panel "DisplayPanel2" donde estarán los paneles "LogoPanel",
"ControlPanel" y "SliderPanel"
El código para generar este applet requiere importar algunas bibliotecas
de Swing. Los comentarios del código están inmediatamente después.
|
GraficadorClasico.java
versión 1 |
import javax.swing.*;
import javax.swing.BorderFactory;
import javax.swing.border.Border;
import javax.swing.border.TitledBorder;
import java.awt.*; //para uar fuente arial 10.
public class GraficadorClasico extends JApplet
{
Font ft10 = new Font("Arial",Font.PLAIN,10);
JTextField tffun;
JLabel mensaje;
JPanel SP; //Slider Panel
JPanel ZG; //aquí se va a poner la ZonaGrafica
JPanel ControlPanel ; //panel para botones y campos de texto,etc
JPanel LogoPanel;
JPanel DisplayPanel1 = new JPanel(); //aquí va ZG para obtener
un buen borde
JPanel DisplayPanel2 = new JPanel(); //aquívan los Sliders y
controlPanel
JButton BtnAyuda,BtnGraficar;
JFrame fFrame; //ventana de ayuda
int Galto,Gancho; //dimesiones de la zona de graficación
ImageIcon logocrv; //para introducir imagen como un
icono
public void init()
{
Container Contenedor = getContentPane();
logocrv = new ImageIcon(getClass().getResource("images/crvlogo.gif"));
//comentario
1
Gancho = getSize().width-10;
Galto = 70*getSize().height/100;
//comentario 2
ZG = new ZonaGrafica(); // panel zona gráfica
SP = new SliderPanel(); // panel para Sliders de escala
LogoPanel = new JPanel(); //panel para el logo
ControlPanel = new JPanel();
//comentario 3
LogoPanel.add( new JLabel(logocrv) ); //el logo se
incluye como icono
//comentario 4
ControlPanel.setLayout(new GridBagLayout()); //
administrador de diseño
GridBagConstraints c = new GridBagConstraints();
c.fill = GridBagConstraints.HORIZONTAL;
tffun = new JTextField(" 0.5*x^2-2x-2 ",8);
c.gridy = 1; // fila
c.gridx = 0; // columna
ControlPanel.add(tffun,c);
//espacio en blanco
JLabel esp1 = new JLabel(" ");
c.gridy = 1; // fila
c.gridx = 1; // columna
ControlPanel.add(esp1,c);
BtnGraficar = new JButton("Graficar");
c.gridy = 1; // fila
c.gridx = 2; // columna
ControlPanel.add(BtnGraficar,c);
BtnAyuda = new JButton("Ayuda");
c.gridy = 2; // fila
c.gridx = 2; // columna
ControlPanel.add(BtnAyuda,c);
mensaje = new JLabel("",JLabel.LEFT);
c.gridwidth = 3;
c.gridy = 4; // fila
c.gridx = 0; // columna
ControlPanel.add(mensaje,c);
//fin del administrador de diseño ControlPanel
//comentario
5: Bordes
Border colorline = BorderFactory.createLineBorder(new Color(220,220,220));
DisplayPanel1.setBorder(colorline);
TitledBorder rotulo;
rotulo = BorderFactory.createTitledBorder(" Escala");
rotulo.setTitleColor(new Color(0,0,128));
rotulo.setTitleFont(ft10);
SP.setBorder(rotulo);
rotulo = BorderFactory.createTitledBorder(" CRV ");
rotulo.setTitleFont(ft10);
rotulo.setTitleColor(new Color(0,0,128));
LogoPanel.setBorder(rotulo);
rotulo = BorderFactory.createTitledBorder(" Función ");
rotulo.setTitleFont(ft10);
rotulo.setTitleColor(new Color(0,0,128));
ControlPanel.setBorder(rotulo);
//fin de Bordes
//comentario 6
DisplayPanel1.setPreferredSize( new Dimension(Gancho,Galto));
ControlPanel.setPreferredSize( new Dimension(60*Gancho/100,30*getSize().height/100));
SP.setPreferredSize( new Dimension(30*Gancho/100,30*getSize().height/100));
//comentario 7
DisplayPanel1.setLayout(new BorderLayout()); //administrador
de diseño BorderLayout
DisplayPanel1.add("Center" , ZG );
DisplayPanel2.setLayout(new BorderLayout(1,1));
DisplayPanel2.add("West", LogoPanel);
DisplayPanel2.add("Center", ControlPanel);
DisplayPanel2.add("East", SP);
Contenedor.setLayout(new BorderLayout(1,1));
Contenedor.add("Center", DisplayPanel1);
Contenedor.add("South", DisplayPanel2);
}//fin init
class ZonaGrafica extends JPanel
{
//implementación
}
class SliderPanel extends JPanel
{
//implementación
}
class AyudaJFrame extends JFrame
{
//implementación
}
} // end APPLET
|
Comentarios del código
-
Las variables 'Galto' y "Gancho" definen las
dimensiones de la zona de graficación en función de las dimensiones del
applet. Observe que la zona de graficación solo usará el 70% de la altura
del applet.
-
Los paneles SP y ZG son instancias de las clases
SliderPanel y ZonaGrafica . Estas clases internas se deberán implementar más
adelante para definir el coportamiento de los deslizadores (sliders) y del
gráfico.
-
El panel LogoPanel solo tendrá el logo del CRV
(Centro de Recursos Virtuales, www.cidse.itcr.ac.cr). Una manera de incluir
este logo es ponerlo como icono de una etiqueta.
-
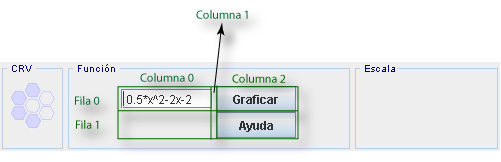
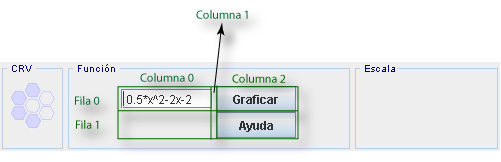
En Java hay varios administradores de diseño. El
administrador "GridBagLayout"
permite incluir componentes en
un arreglo parecido a las celdas de una hoja de Excel. Se debe
especificar la fila y columna donde va a quedar el componente.
La
instrucción 'c.fill = GridBagConstraints.HORIZONTAL'
indica al control ocupar toda el área disponible, es decir, no ajustarse al
tamaño del texto (en este caso).
Tratar
de poner los deslizadores y el logo usando este administrador puede ser una
tarea un tanto complicada. Lo más cómodo es poner estos componentes en
paneles aparte, como se hizo aquí. Una descripción completa se puede
encntrar en Java Tutorial (http://java.sun.com/docs/books/tutorial/uiswing/)

-
Se muestran distintos tipos de Bordes. Ver
http://java.sun.com/docs/books/tutorial/uiswing/misc/border.html
-
Además de acomodar los componentes, es adecuado
indicar el espacio que van a ocupar.
-
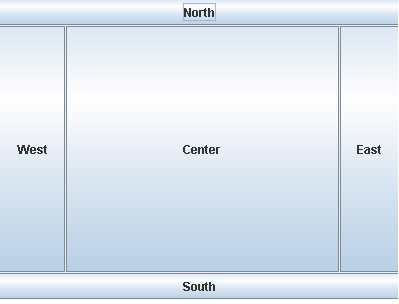
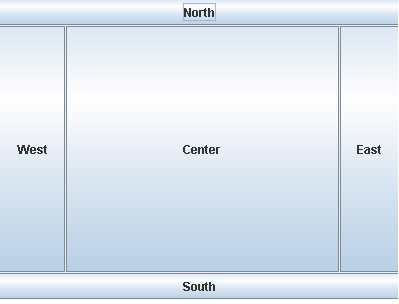
'BorderLayout'
es otro de los administadores de
diseño de Java. Acomoda los componentes como se ve en al figura que sigue

El código necesario para generar este applet es
import javax.swing.*;
import java.awt.*;
public class adiseno extends JApplet
{
JButton bo,be,bs,bn,bc;
public void init()
{
Container Contenedor = getContentPane();
bo= new JButton("West");
be= new JButton("East");
bs= new JButton("South");
bn= new JButton("North");
bc= new JButton("Center");
Contenedor.setLayout(new BorderLayout(1,1));
Contenedor.add("Center", bc);
Contenedor.add("South", bs);
Contenedor.add("North", bn);
Contenedor.add("West", bo);
Contenedor.add("East", be);
}
}
|
Revista digital Matemática, Educación e Internet.
Derechos Reservados
|